Capture every moment – Automated screenshot feature for flawless slot game testing

In the rapidly evolving world of online slot games, ensuring a flawless user experience is paramount. One handy tool that could change how developers and testers approach quality assurance is the automated screenshot feature. Some automated test frameworks (like Playwright, Selenium, Cypress, Percy) already have a built-in feature that allows you to take a screenshot at the end of the test script for precise results output.
Is this as precise as it looks though? Every slot game tester would disagree. The real challenge is taking a screenshot in a particular game state, which can be tricky to recognize if you cannot manipulate the game’s DOM (true for most slot games based on Canvas with Pixie.js). When you cannot access and manipulate the game’s HTML code, but can only navigate via x and y coordinates, it’s much like writing a test script to click and interact with the video, then conclude based on screenshots taken at random timestamps.

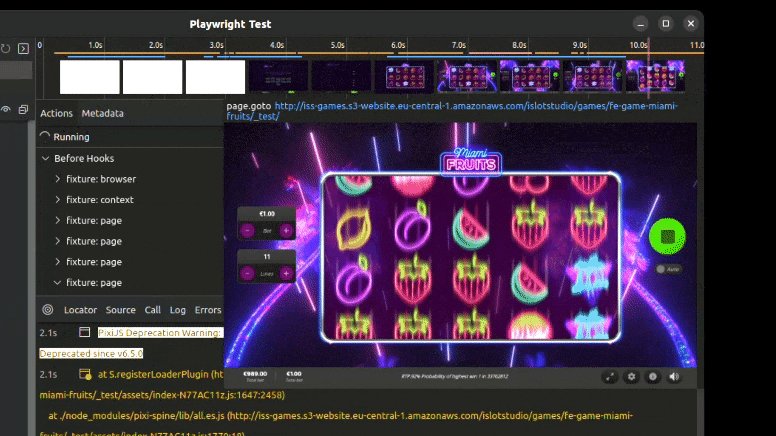
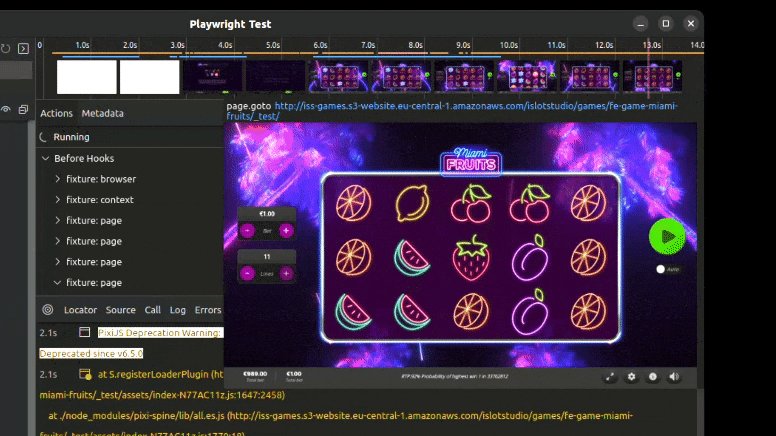
Blurry screenshots are common when testing games without the possibility of manipulating the game’s DOM and recognizing the exact game state between spins.
The single screenshot also won’t verify the scenario if it requires verification of the entire animation sequence. Nor the events that do not result in visible UI changes, e.g the free-spin event, where the only indicator of the event is animation. Test scenarios that include sound verification also cannot be tested with screenshots.
And that makes a pretty long list of exceptions…
Does it mean you should not use automatic screenshots to QA your slot games? Of course not! But you may need to use an enhanced solution, that will handle all the exceptions listed above.
How to enhance automated screenshots in slot game testing?
The integration of automated screenshots into the testing process brings several significant benefits:
- Detailed visual documentation – automated screenshots create a visual record of each step in the testing process. This is particularly useful for identifying visual glitches, UI inconsistencies, and ensuring that all graphical elements render correctly across different devices and resolutions.
- Enhanced debugging and issue resolution – with a comprehensive library of screenshots, developers can easily pinpoint the exact moment an issue occurs. This accelerates the debugging process, making it easier to identify, reproduce, and fix bugs.
But testing slot games is a specific process that requires enhancements to fully utilize the potential of automatic screenshots. Using a dedicated tool for slot game testing, like the one developed by createIT, allows you to:
- Recognize exact events not visible from a screenshot level in real-time.
- Catch a single motion from the animation or video in a specific game moment.
- Test any event or action based on implemented triggers.
- Enable debug mode to set the desired game state for tests at any moment.
With these additional features, you don’t need to worry about exceptions and scenarios that cannot be covered in standard tests. Every test run is documented in the same manner, eliminating human error and bias. This consistency is crucial for regression testing, where previous screenshots can be compared with current ones to ensure no new issues have been introduced.
It will also save your time used for manual results verification of scenarios impossible to test with standard automatic screenshots.
Step-by-Step guide to using the automatic screenshot testing feature
Implementing auto screen capture into your slot game testing regimen can be straightforward with the right approach. Here’s a step-by-step guide:
Choose the right tool
Select an automation tool that supports automatic screenshot functionality. Popular options include Playwright, Selenium, Appium, and TestComplete. Ensure the tool is compatible with your slot game’s platform and technology stack. As a reference in this guide, I will use Playwright and createIT Slot Testing Tool.
Set up your environment
Configure your development and testing environment to integrate with the chosen automation tool. This may involve generating Gitlab personal tokens, setting access to private registries, installing necessary drivers, setting up emulators or simulators, and configuring the testing framework. The createIT Slot Testing Tool is based on a unified Docker environment with everything preinstalled to ensure that developers using Linux, Windows, or Mac have the same setup. The main plugin is written following the Singleton pattern to make it easier to use, and its instance is embedded in the browser’s window object, available under the SlotTestTool key. This ensures that a properly installed plugin is always accessible in the namespace as SlotTestTool. However, if for some reason it is more convenient for you to use the plugin as an ES6 module, feel free to use it in this way, you can do it very simply
import Orc from ‘@usta/@usta/orc-usta-plugin’;
const SlotTestTool = Orc.getInstance();
Implement createIT slot testing tool in your game
To properly implement the tool in the game:
- Implement all possible triggers.
- Implement triggers for all possible actions.
- Implement all possible changes to displays.
Triggers
Triggers can trigger specific game behaviors, making it easy for us to catch the desired game action without interacting with the UI. These typically correspond to specific behaviors when a button is pressed in the user interface, although this may not always be the case.
Triggers must be registered. We do this through the SlotTestTool.registerTrigger(‘__triggeName__’, triggerFunctionReference);
For example SlotTestTool.registerTrigger(‘spin’, spinAction);
Please note, that we recommend registering all possible triggers.
Displays
Displays are nothing more than the value presented by the user interface stored in a publicly accessible object. This value may represent the current bet stake, winning total, or the current line value.
The display value must be updated every time it changes in the game. For example, every time the user changes the bet value to a larger one, a function updating the bet value must be called.
Balance update example SlotTestTool.displays.balanceUpdate(__new_value__).
Actions
Actions are used to disseminate information about the current state of the game, they carry information about the fact that, for example, the game is spinning the reels at a given moment, about stopping the reel, about winnings, and the like.
Example of information about a winning game SlotTestTool.actions.win(__win_amount__);
Write tests
With our slot testing tool you have access to dozens of ready-to-use test scripts that will work with your game right away, after setup of triggers, displays and actions.
But if you use any other tool of course you need to write scripts first, these may include
- Game launch
- Bet placement
- Reel spin
- Bonus round initiation
- Payout screen
- Execute Tests
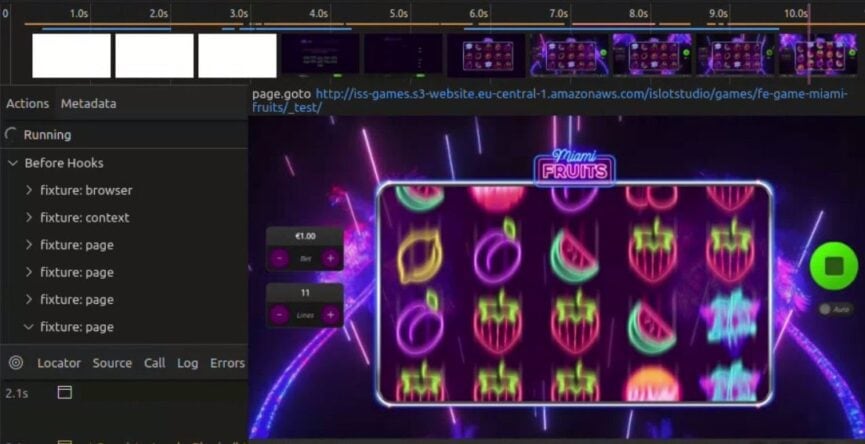
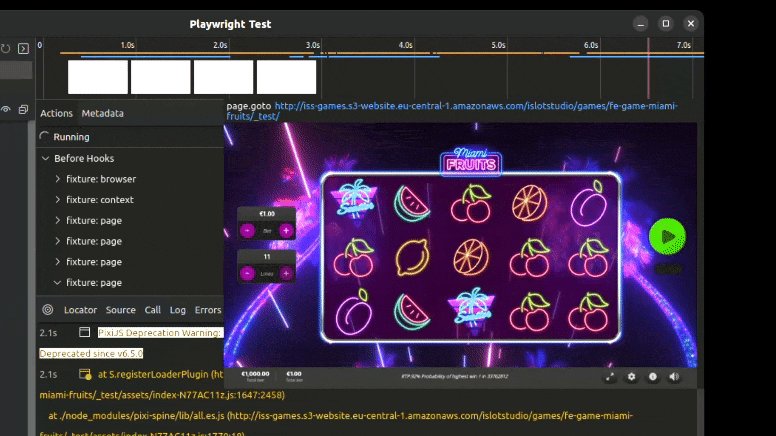
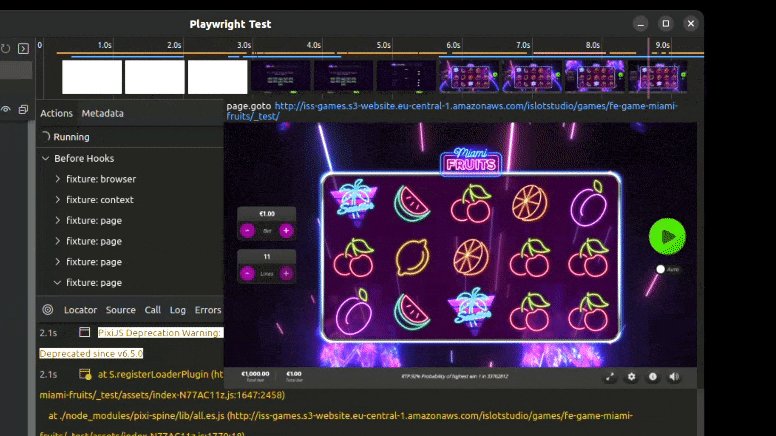
Run your automated tests. The tool will execute the script, interact with the game as specified, and capture automated screenshots at each designated point.

With correctly set Actions and Triggers screenshots are taken after the spin sequence is completed.
Review and analyze screenshots
After the test execution, review the captured screenshots. Compare them against expected outcomes to identify any discrepancies or issues. Use these visual logs to debug and refine the game.
Iterate and improve
Based on your findings, iterate on your game development and testing processes. Continuously refine your scripts and testing approach to enhance the efficiency and effectiveness of your automated screenshot testing.




















